Compose 的 Preview 在程式撰寫的時候很好用,但最後還是要run 在實機上面,那也有好的用的工具嗎?
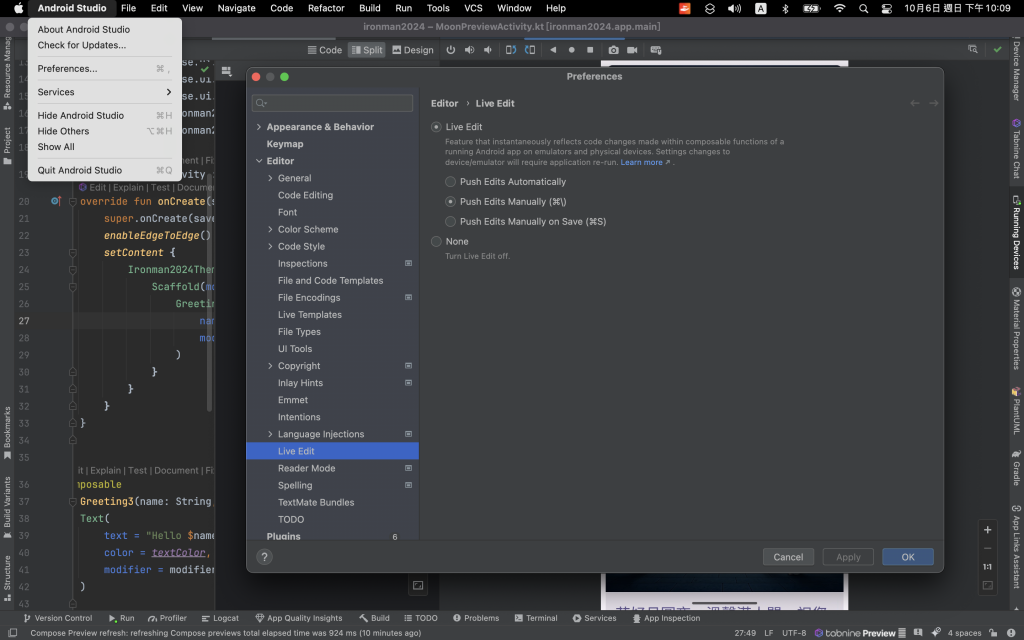
前往設定啟用即時編輯功能。

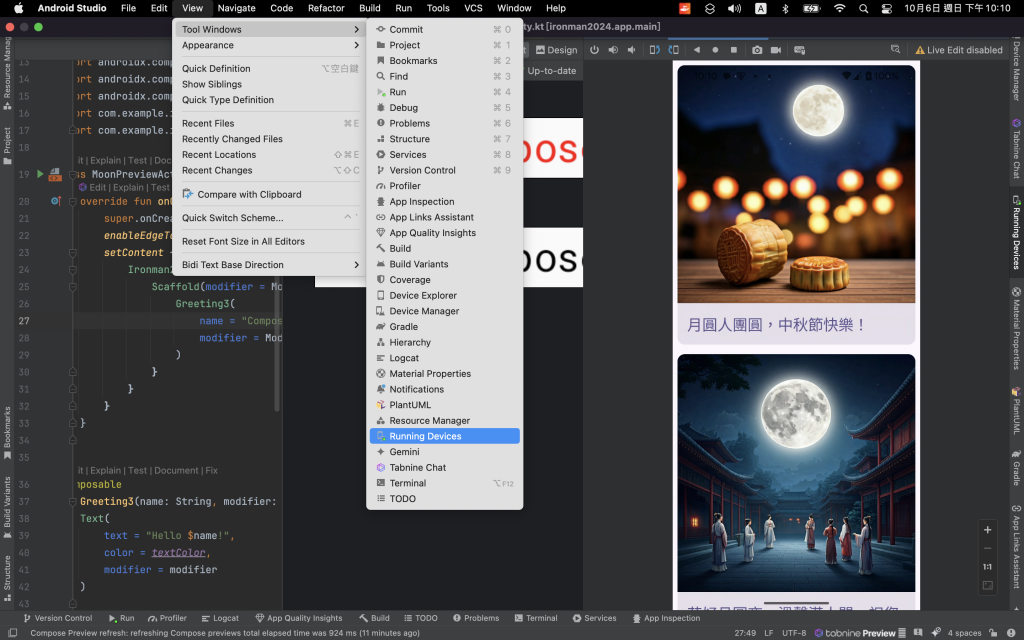
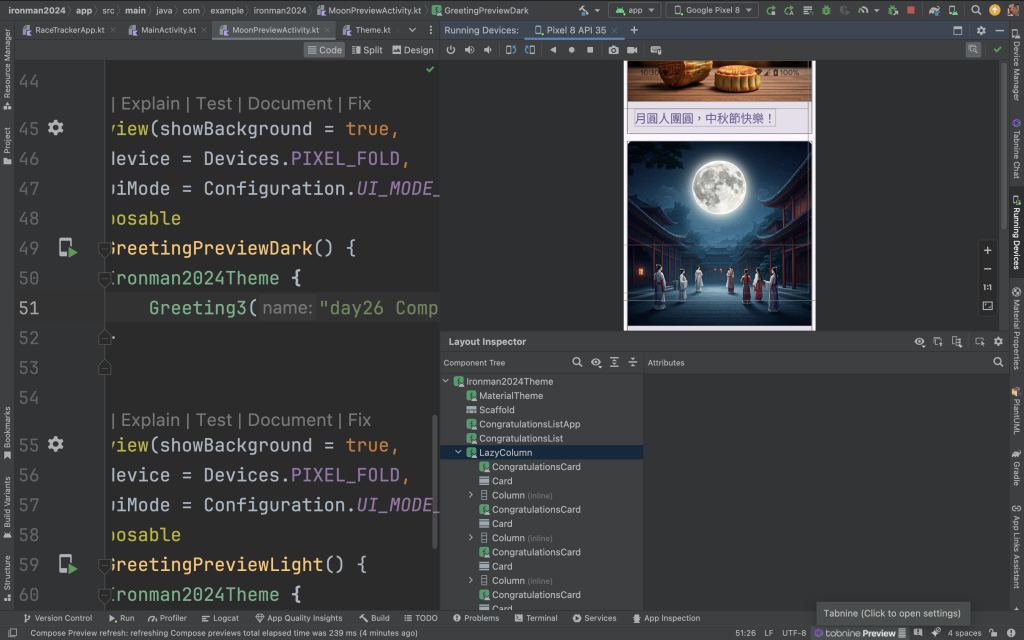
在 view -> Tool Windows -> Running Devices -> 選擇你的連結裝置
如果沒有開啟"即時編輯",右上角會有提示
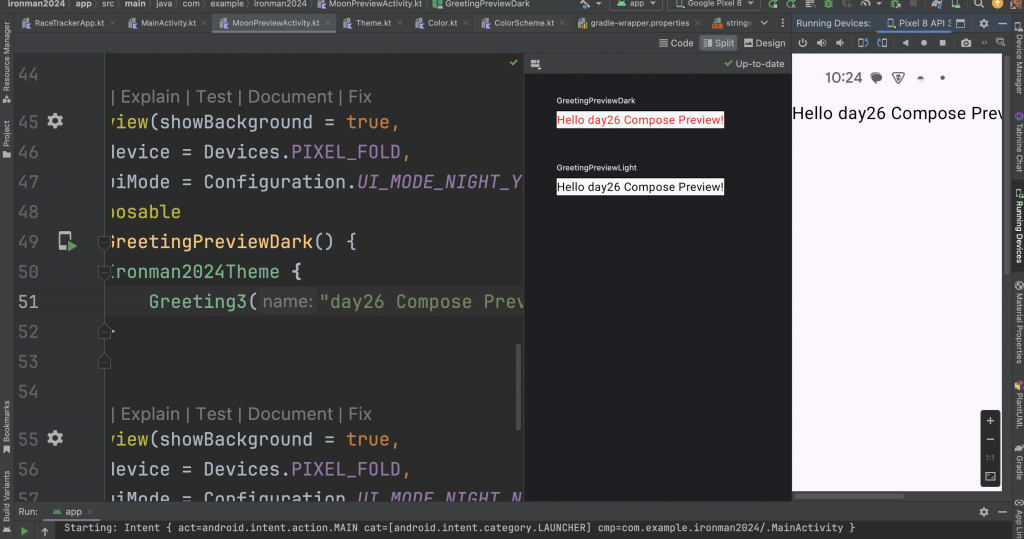
這樣邊在編輯框修改UI , 實機上也會直接改變

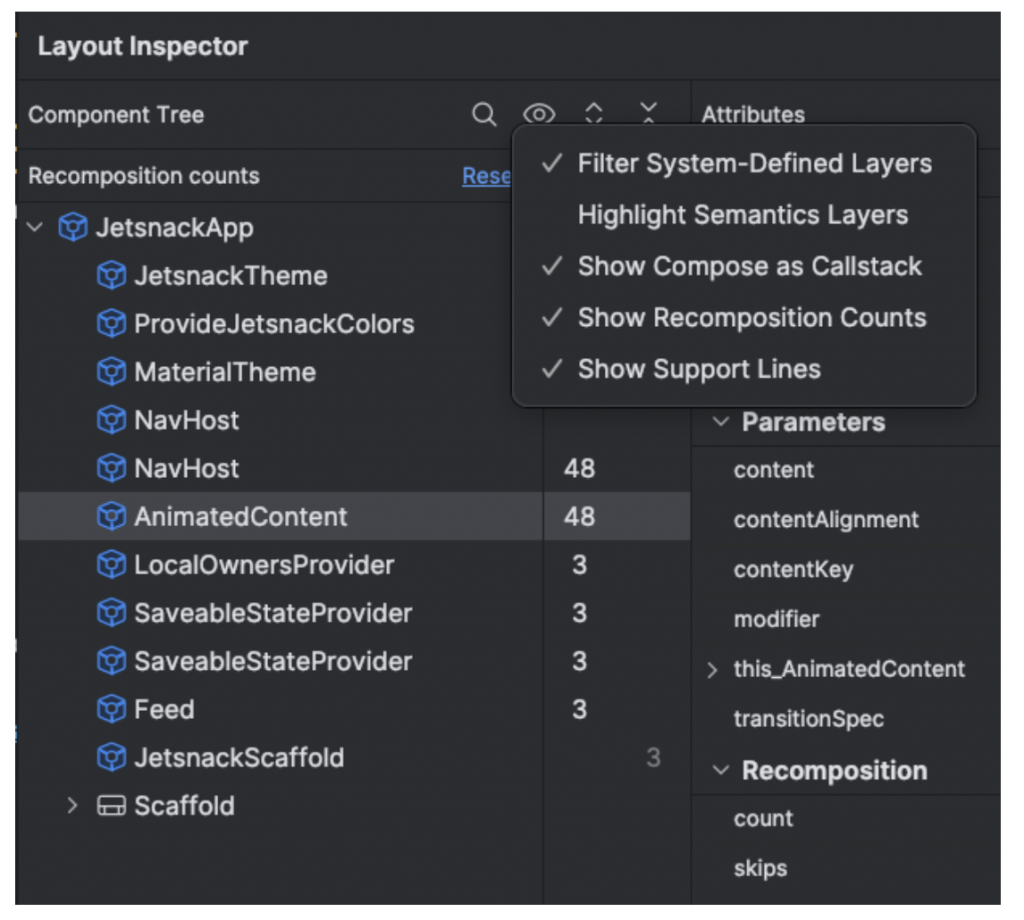
Layout Inspector:
檢查 UI 布局的層級結構、約束條件和測量結果。
取得重組次數
對 Compose 版面配置進行偵錯時,如要瞭解 UI 的實作方式是否正確,必須知道可組合項的重組時機。
有時程式沒處理好會不斷的重畫UI,這時用 Layout Inspector 可以很快的debug
